TikZ: Baum mit markiertem Pfad
Beitrag
Dieses Semester arbeite ich an einer Mitschrift der Übung von Komplexität von Algorithmen bei mir an der Uni. Während der Übung auf Papier, danach sauber in LaTeX. Gelegentlich befinden sich darin kleine Skizzen, die ich möglichst unverfälscht übernehmen möchte.
Einen Scan habe ich gleich ausgeschlossen, der ist einfach zu hässlich. Die zweite Möglichkeit wäre ein SVG z.B. mit Inkscape. Dann bräuchte ich aber ein weiteres Programm. Letztendlich habe ich mich für TikZ entschieden.
Hier ein paar Beispiele aus der Mitschrift:

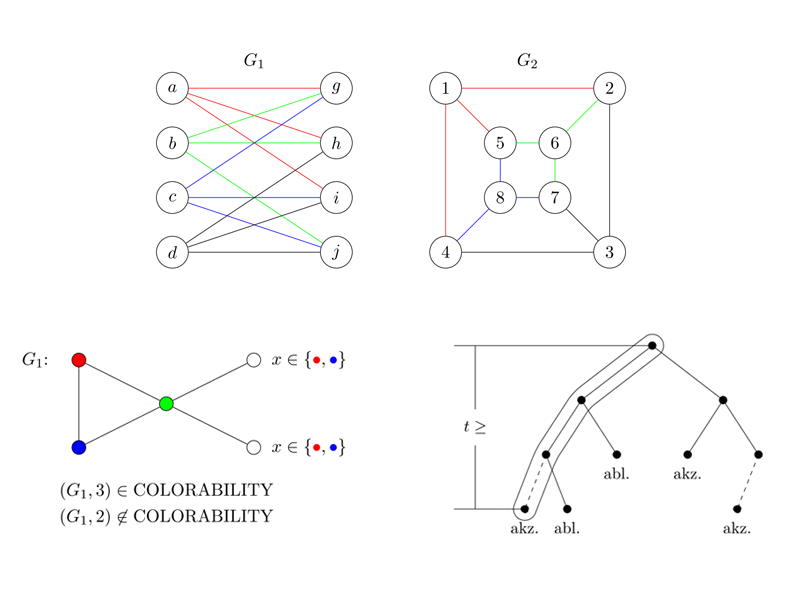
Die drei Graphen sind relativ simpel, der Baum eigentlich auch. Ich wollte den einen Pfad aber genau wie an der Tafel markieren, nämlich durch Einkreisen. Im Folgenden möchte ich die Lösung vorstellen, die mir dazu eingefallen ist.
Der Code
Zuerst erstellen wir eine neue TikZ-Grafik. Dabei wird die y-Achse invertiert, damit wir kein Minus brauchen um den Baum von oben nach unten verlaufen zu lassen. Außerdem skalieren wir alles etwas, damit es harmonischer aussieht. Der Style legt die Größe der Knoten fest.
\begin{tikzpicture}[y=-1cm, x=1.3cm, scale=1.3]
\tikzset{every circle/.style={radius=2pt}}Der zweite Schritt ist das Festlegen der Koordinaten. Alternativ könnte man sie auch direkt beim Zeichnen einsetzen oder die Baum-Funktionen von TikZ nutzen. So haben wir aber die volle Kontrolle über die Position und können Knoten ggf. mehrfach ansteuern.
\coordinate (a) at (0,0);
\coordinate (b) at (-1,1);
\coordinate (d) at (-1.5,2);
\coordinate (h) at (-1.8,3);
\coordinate (i) at (-1.2,3);
\coordinate (e) at (-0.5,2);
\coordinate (c) at (1,1);
\coordinate (f) at (0.5,2);
\coordinate (j) at (1.2,3);
\coordinate (g) at (1.5,2);Hier kommt das eigentliche Problem, nämlich die Umrandung. Ich habe es so gelöst, dass ich einen weiteren Pfad hinter den eigentlichen Baumpfad zeichne. Dabei nutze ich die Möglichkeit, einen Pfad durch zwei parallele Linien darzustellen. Außerdem wird er etwas abgerundet.
Leider habe ich es nicht geschafft, den Pfad transparent darzustellen. Daher wird er als allererstes gezeichnet.
\draw[double distance=15pt, line cap=round, rounded corners=5pt] (a) -- (b) -- (d) -- (h);
Nun können wir den eigentlichen Baum zeichnen. Das sollte kein großes Problem sein, wenn man das Prinzip von \path verstanden hat.
\filldraw (a) circle -- (b) circle -- (d) circle -- (i) circle;
\filldraw (b) -- (e) circle;
\filldraw[dashed] (d) -- (h) circle;
\filldraw (a) -- (c) circle -- (f) circle;
\filldraw (c) -- (g) circle;
\filldraw[dashed] (g) -- (j) circle;Nun nur noch der linke Teil…
\draw (-2.8,0) -- (a);
\draw (-2.8,3) -- (h);
\draw (-2.5,0) -- (-2.5,3);
\node[fill=white, inner sep=8pt] at (-2.5,1.5) {$t \geq$};…sowie die Bezeichnung an den Blättern.
\node[below=5pt] at (h) {akz.};
\node[below=5pt] at (i) {abl.};
\node[below=5pt] at (e) {abl.};
\node[below=5pt] at (f) {akz.};
\node[below=5pt] at (j) {akz.};
\end{tikzpicture}Ganz zufrieden bin ich noch nicht. Es gibt sicher noch eine einfachere Möglichkeit. Würde mich freuen, wenn jemand einen Tipp hat.